Table of Contents
A/B testing with Google Analytics (Google Optimize)
Findologic offers the possibility to use A/B testing, so you can test the search of Findologic in comparison to an alternative search engine.
By doing this you can easily compare metrics like revenue, bounce and many more between Findologic and another search.
Requirements for A/B testing
Before reading this documentation make sure that
- Google Analytics is running properly.
- Basically you can use any A/B-testing-tool like Google Optimize, Optimizeley, AB Tasty, etc., which allows you to insert Javascript for a certain segment.
- We recommend using Google Optimize and Google Tag Manager and the following documentation will show an example implementation using these tools.
Implementation
Logic
- Do not implement the Findologic snippet into your source code (neither via plugin nor in the shop template).
- This is the NO Findologic segment.
- Create another segment in which you insert the Findologic-snippet.
- This is the Findologic segment.
Example: Setting up an A/B test using Google Optimize
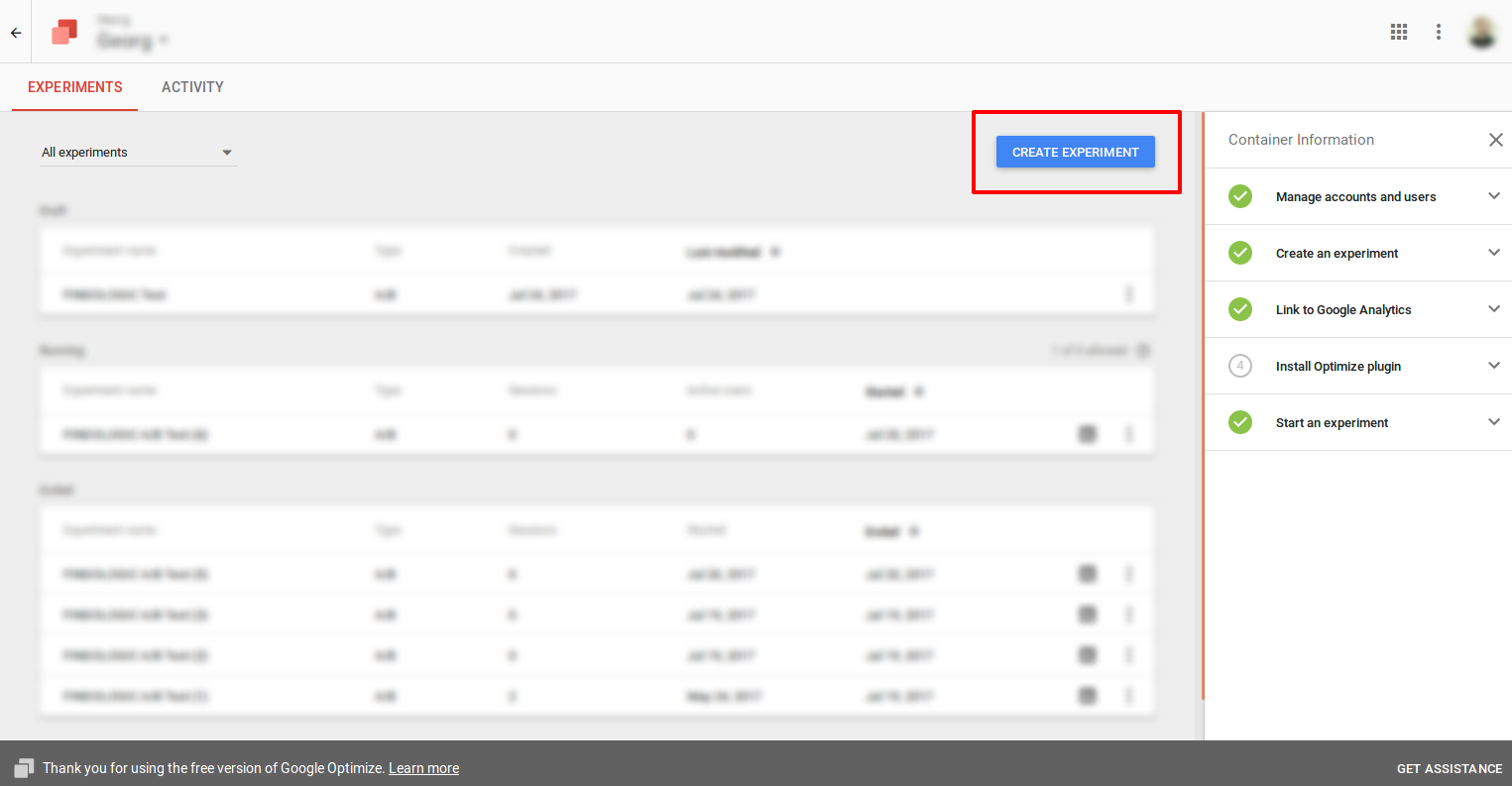
Go to Google Optimize and click on Create Experiment:
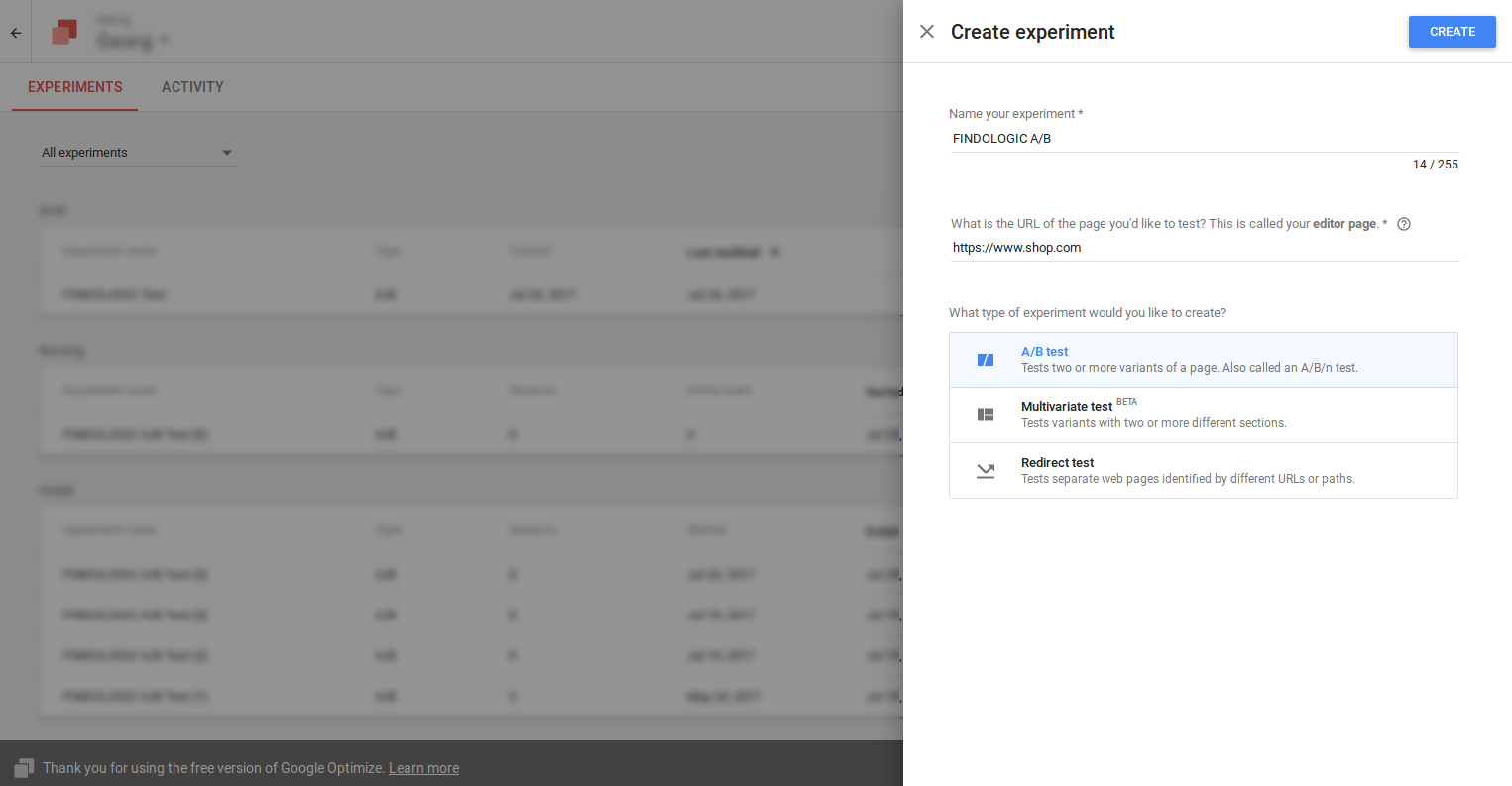
A sidebar should popup, where you have to set the following values:
- Name: Does not matter, can be set to anything you like, e.g. Findologic A/B.
- URL: URL of the site to test, e.g. https://www.shop.com
- Type: A/B test
After those values are set, click on Create.
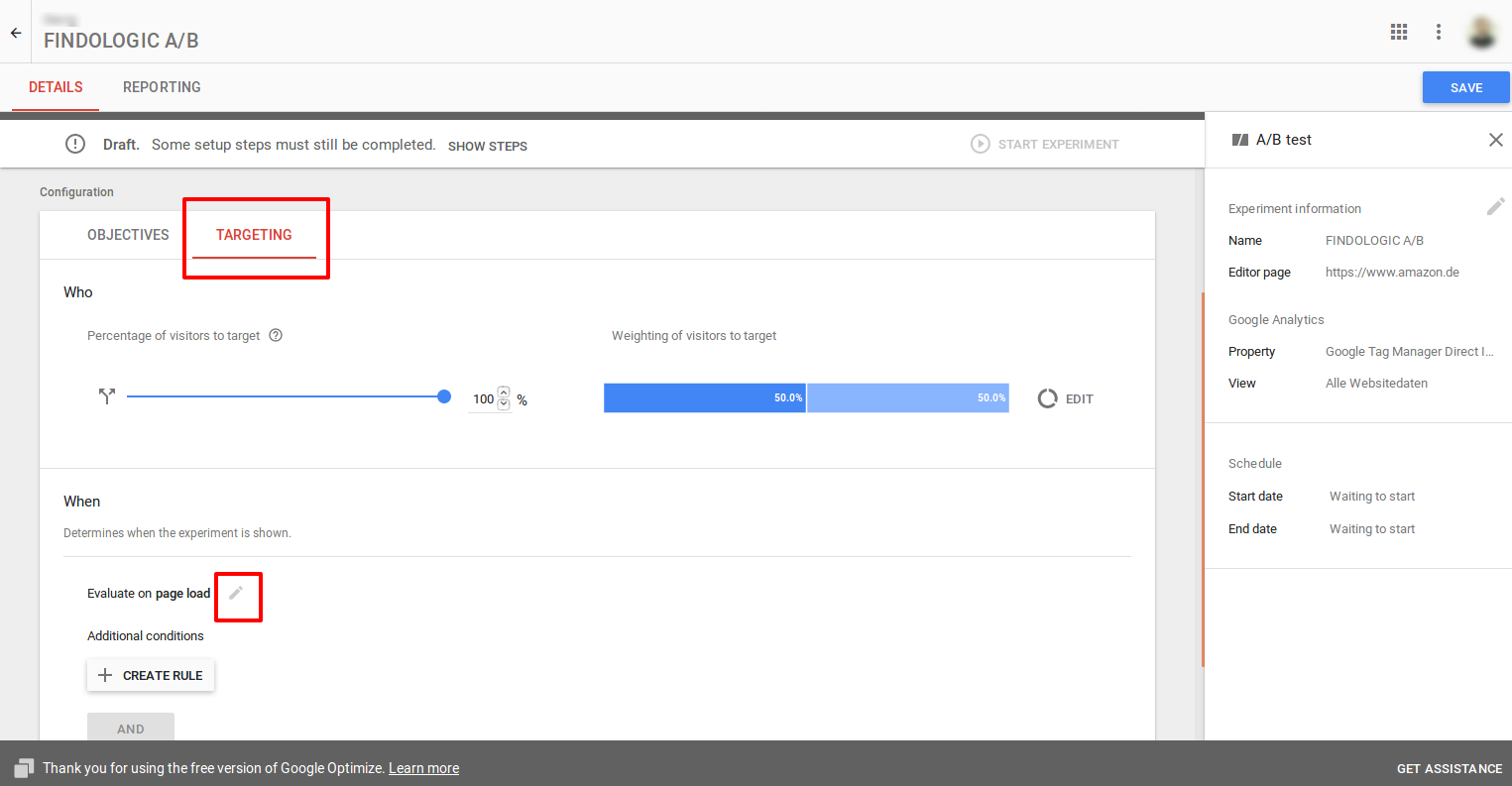
In your A/B test, open the tab Targeting and click on the pencil next to Evaluate on page load.
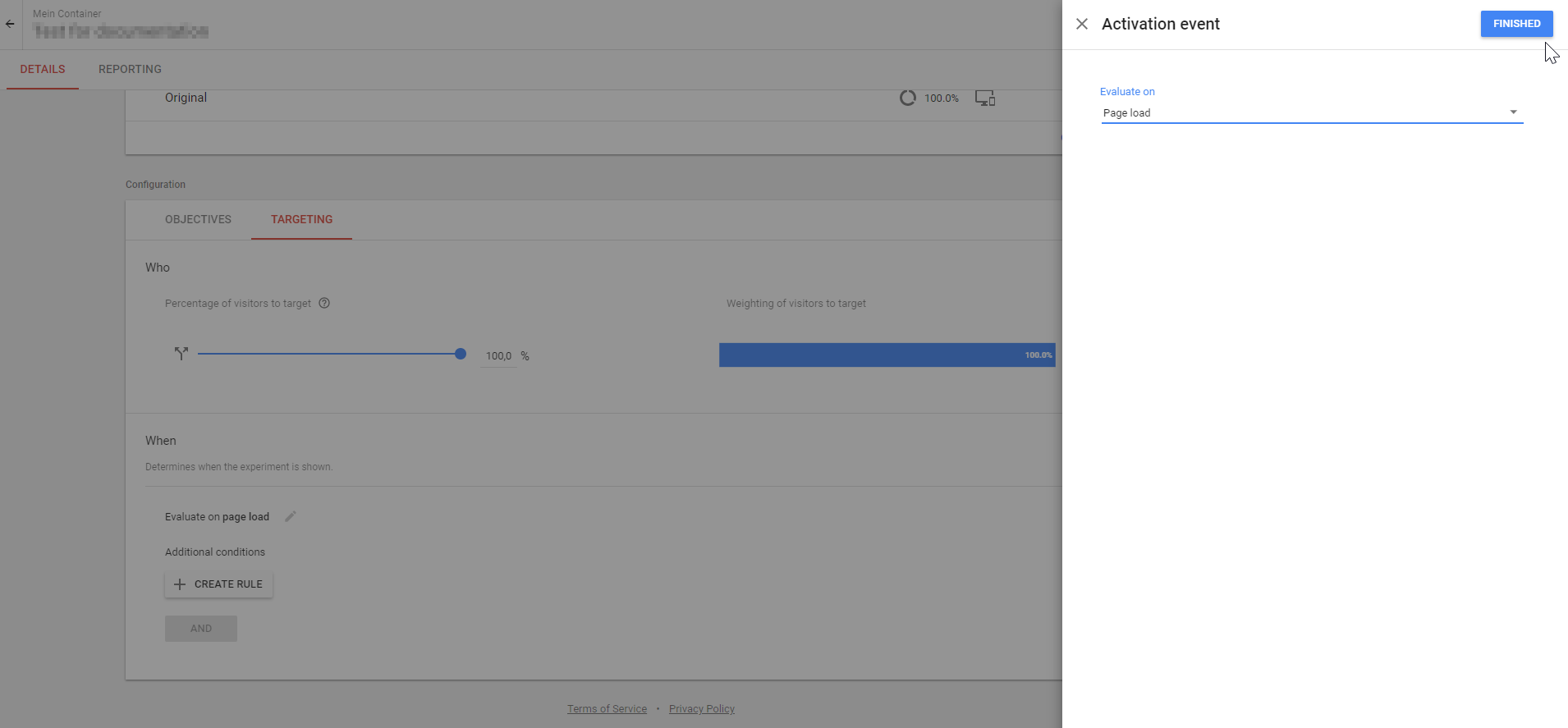
A sidebar should popup, where you have to set the following values:
- Evaluate on page load
After those values are set, click on Done.
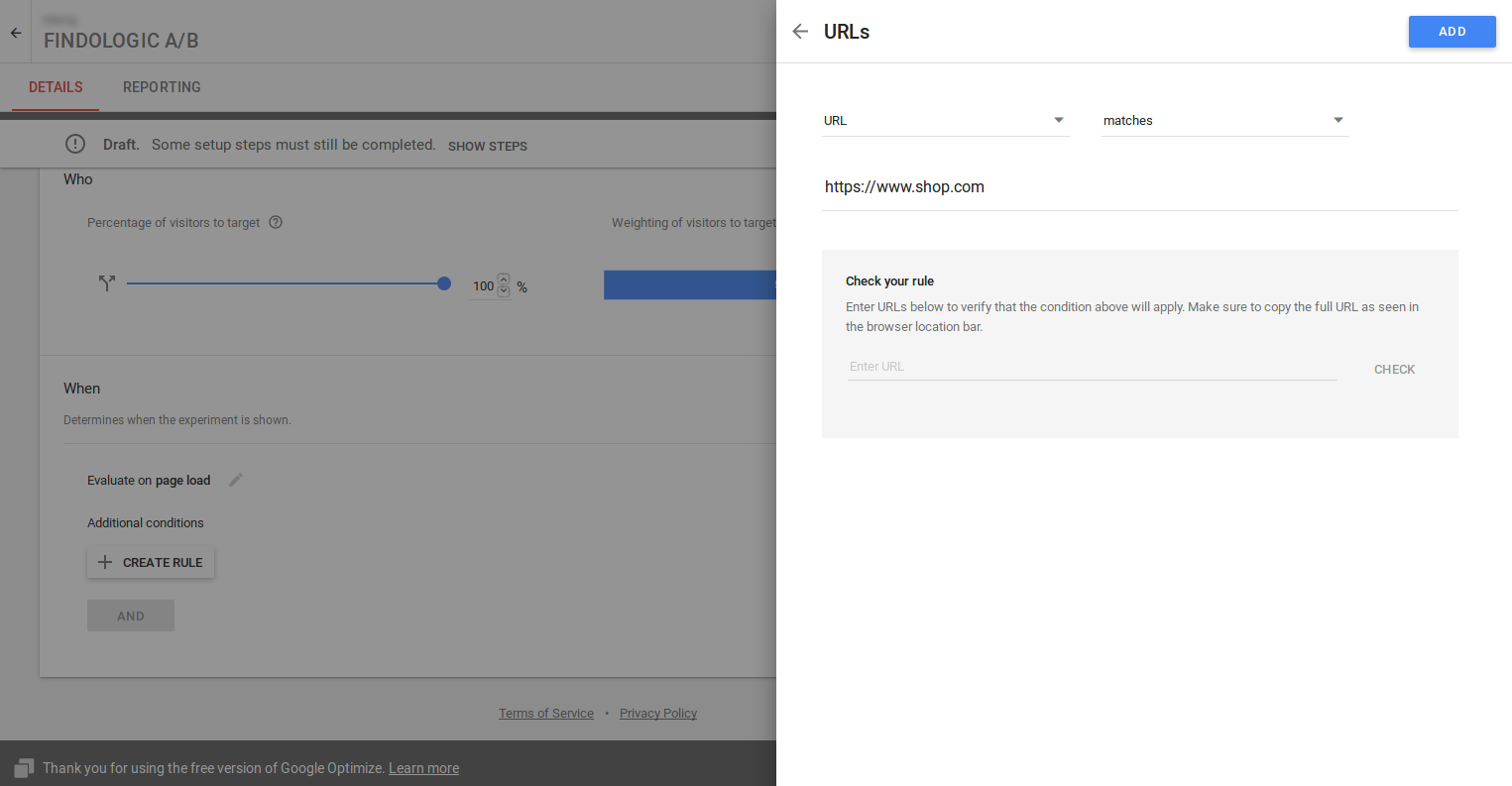
Now click on Create Rule and afterwards on URLs. Now set the value to
- URL matches: Shop URL, e.g. https://www.shop.com
After this value is set, click on Add.
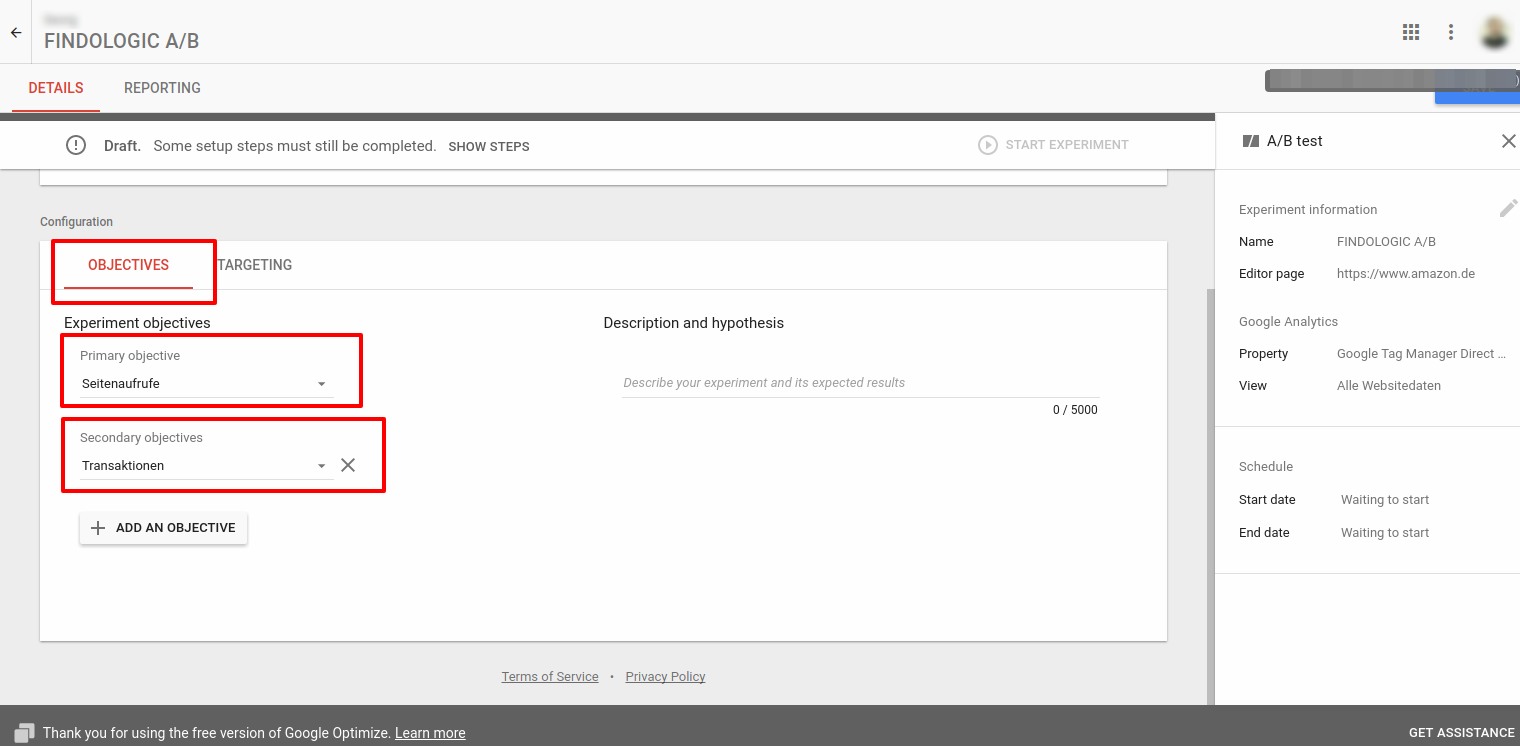
In your A/B test open the tab Objectives and select some objectives.
- Objectives: some objectives, Recommended: page views, transactions
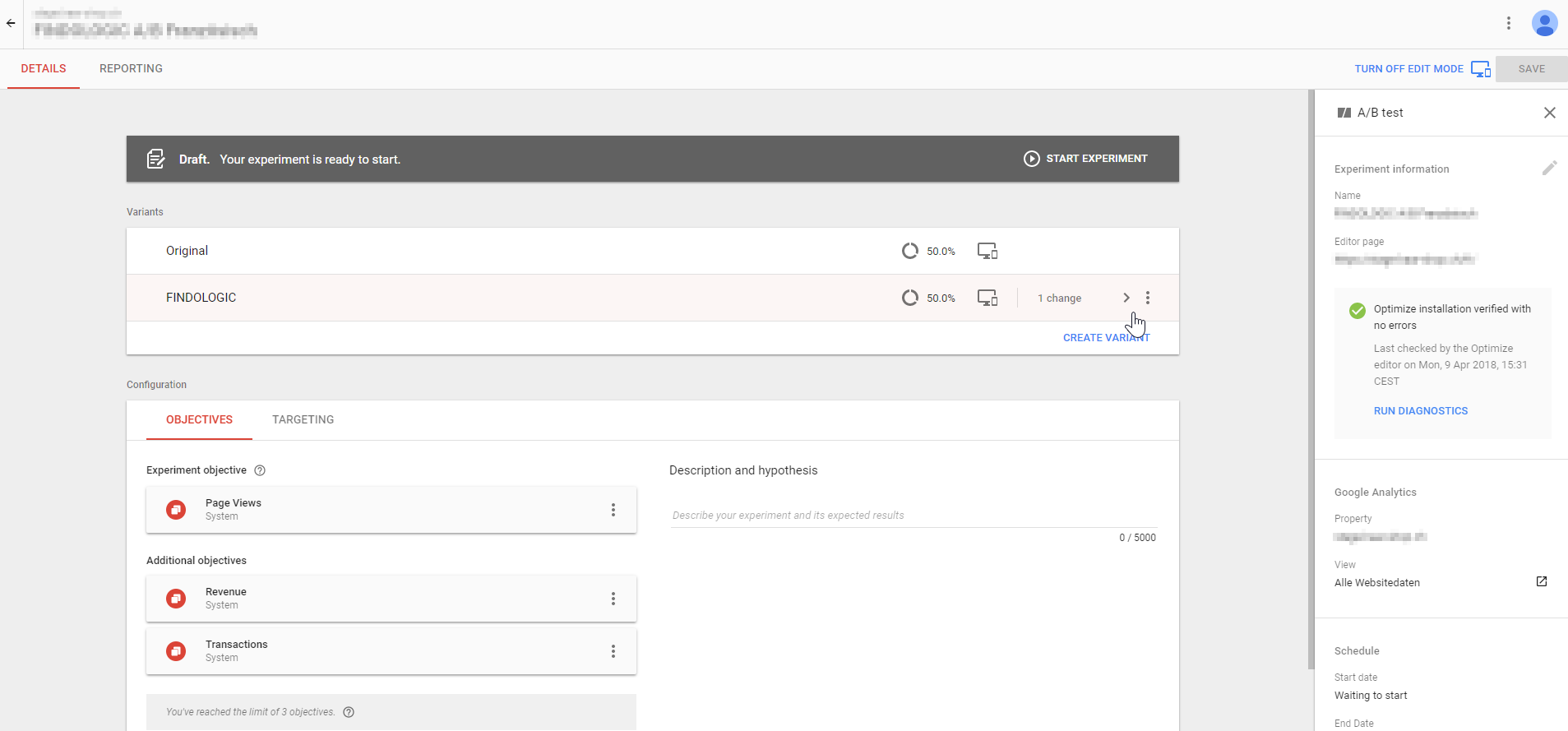
Open the variant Findologic in the editor. Make sure the Google Optimize extension is installed in your Chrome browser.
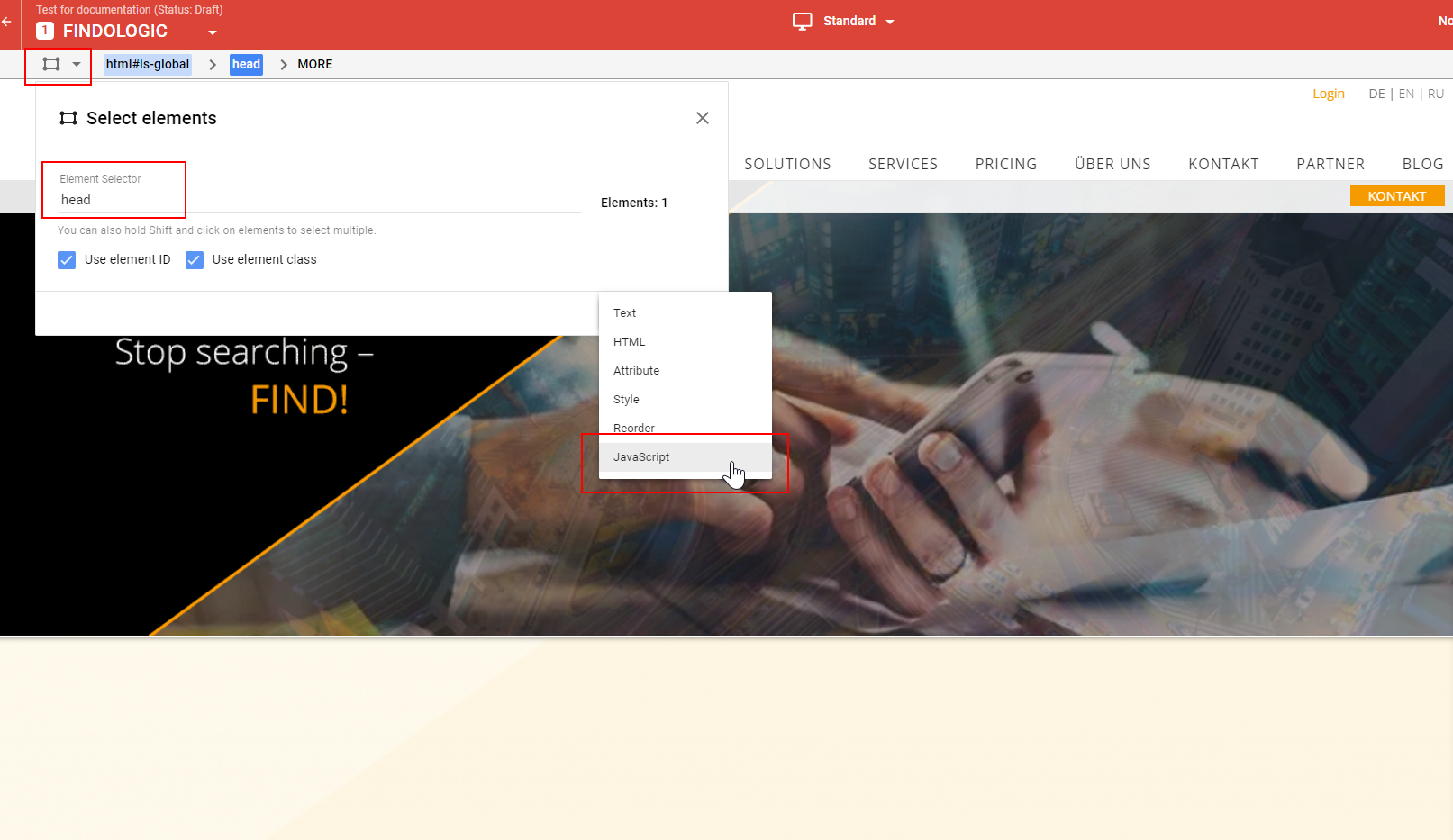
Next up select the head element, by clicking on the rectangle left at the top of the page and type head in the input field.
Afterwards click on Add Change and choose JavaScript.
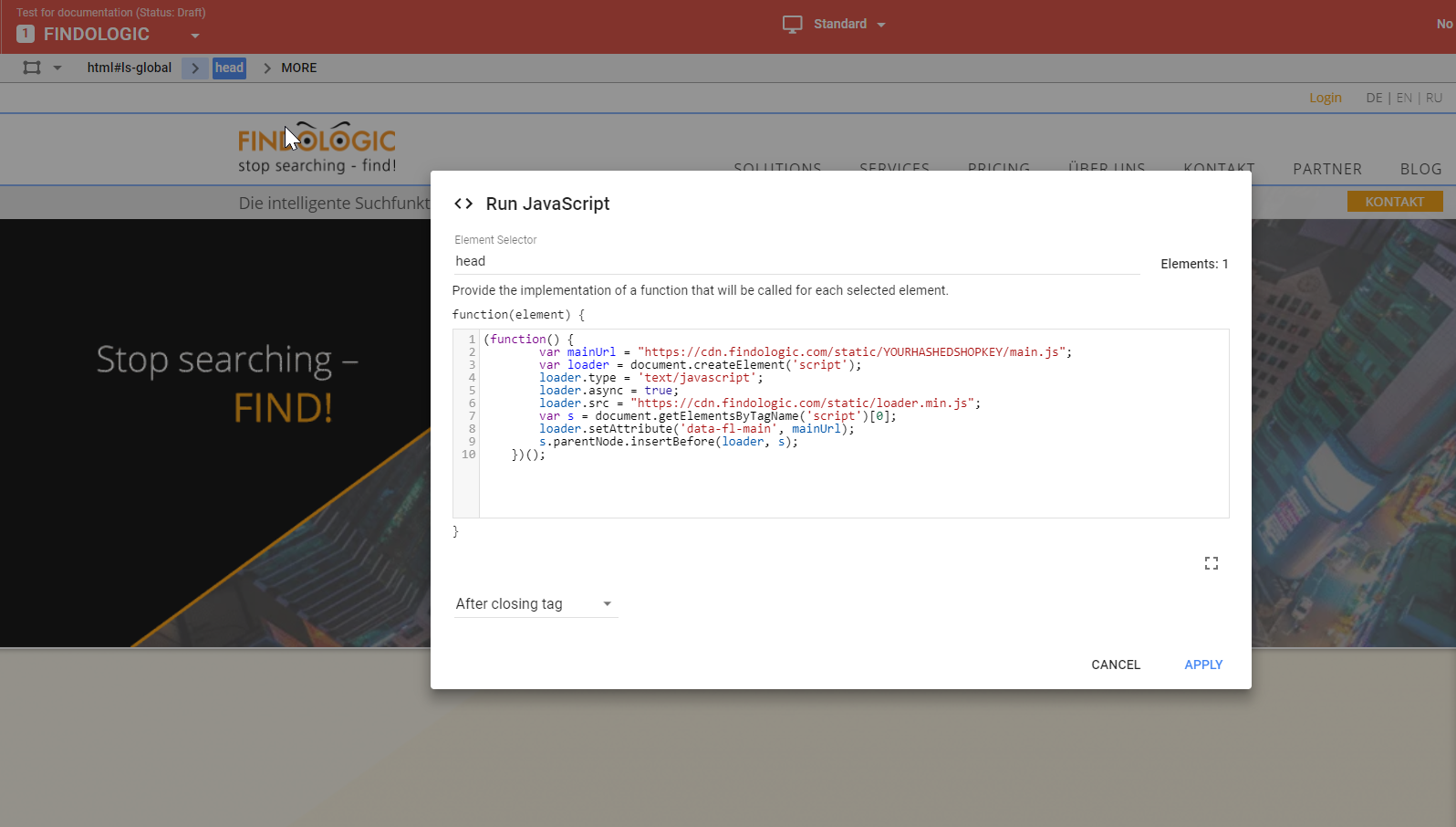
Now paste the following JavaScript code in there:
(function() { var mainUrl = "https://cdn.findologic.com/static/YOURHASHEDSHOPKEY/main.js"; var loader = document.createElement('script'); loader.type = 'text/javascript'; loader.async = true; loader.src = "https://cdn.findologic.com/static/loader.min.js"; var s = document.getElementsByTagName('script')[0]; loader.setAttribute('data-fl-main', mainUrl); s.parentNode.insertBefore(loader, s); })();
In the dropdown at the bottom, choose After opening tag and click on Apply.
Last but not least, click on Save and Done to save the variant.
Start the experiment.