implementing_findologic_branding
This is an old revision of the document!
Implementing the FINDOLOGIC logo and branding
Standard on-screen-display
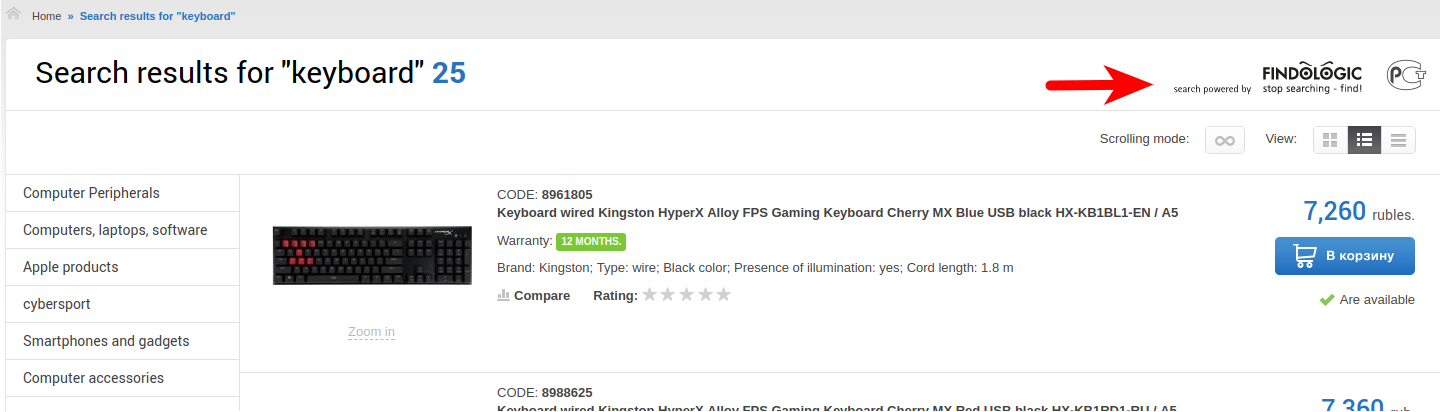
The logo of FINDOLOGIC has to be integrated
- On top of all pages, that are being delivered by FINDOLOGIC (search result pages, category pages).
- In the right corner.
- In original size.
The FINDOLOGIC-logo must link to www.findologic.com. It is allowed to put a rel="nofollow"-attribute to the link.
Use for mobile devices
On devices with high PPI (pixels per inch)-rate (smartphones, tablets), the FINDOLOGIC-logo has to scaled in an appropriate way. The text has to be clearly readable. The perceived scale has to be equivalent to the rendering of the logo in original size on a 90 PPi display. For these purposes you can use the SVG-variants of the logo:
You may only use the mobile logo on the search result page only with the following CSS-styles:
Original
<div class="fl-logo-original"> <a href="https://www.findologic.com/?utm_source=Logo&utm_medium=Banner&utm_campaign=Kundenbranding%202015" target="_blank"> <img src="https://cdn.findologic.com/login.symfony/web/autocomplete/img/de_powered_by_FINDOLOGIC_mobile.svg" class="fl-svg"> </a> </div>
.fl-logo-original { /* Nothing to do. */ }
Black
<div class="fl-logo-black"> <a href="https://www.findologic.com/?utm_source=Logo&utm_medium=Banner&utm_campaign=Kundenbranding%202015" target="_blank"> <img src="https://cdn.findologic.com/login.symfony/web/autocomplete/img/de_powered_by_FINDOLOGIC_mobile.svg" class="fl-svg"> </a> </div>
.fl-logo-black img { -webkit-filter: contrast(0%) brightness(0%); filter: contrast(0%) brightness(0%); }
White
<div class="fl-logo-white"> <a href="https://www.findologic.com/?utm_source=Logo&utm_medium=Banner&utm_campaign=Kundenbranding%202015" target="_blank"> <img src="https://cdn.findologic.com/login.symfony/web/autocomplete/img/de_powered_by_FINDOLOGIC_mobile.svg" class="fl-svg"> </a> </div>
.fl-logo-white { /* Nothing to do. */ } .fl-logo-white img { -webkit-filter: contrast(0%) brightness(0%) invert(); filter: contrast(0%) brightness(0%) invert(); }
Grey
<div class="fl-logo-grey"> <a href="https://www.findologic.com/?utm_source=Logo&utm_medium=Banner&utm_campaign=Kundenbranding%202015" target="_blank"> <img src="https://cdn.findologic.com/login.symfony/web/autocomplete/img/de_powered_by_FINDOLOGIC_mobile.svg" class="fl-svg"> </a> </div>
.fl-logo-grey img { -webkit-filter: contrast(0%) saturate(0%) brightness(60%); filter: contrast(0%) saturate(0%) brightness(60%); }
Logo variants
In this documentation you can get informations, how to integrate the logo via the template manager in the FINDOLOGIC customer account.