integration_documentation:plugin:en:api:plentymarkets:promotions
Differences
This shows you the differences between two versions of the page.
| Next revision | Previous revision | ||
|
integration_documentation:plugin:en:api:plentymarkets:promotions [2021/02/10 16:44] dominik created |
integration_documentation:plugin:en:api:plentymarkets:promotions [2023/04/14 14:19] (current) tobi |
||
|---|---|---|---|
| Line 1: | Line 1: | ||
| - | ===== Using promotions with Plentymarkets Ceres ===== | + | <markdown> |
| + |  | ||
| - | <note> | + | # Using promotions with Plentymarkets Ceres |
| - | [[https://marketplace.plentymarkets.com/plugins/channels/online-shops/findologic_6390|You can download our plugin for plentymarkets Ceres in the plentyMarketplace]]</note> | + | |
| - | **If you have set up promotions in the [[https://secure.findologic.com/login.symfony/web/app.php/promotion/new|Findologic customer account]], you have to follow these instructions in order to get the promotion banners active in your shop:** | + | If you have configured Promotions within the [FINDOLOGIC Account](https://account.findologic.io), the promotions can be displayed in the shop with this steps: |
| + | ## Container link | ||
| - | ==== Container link ==== | + | Set up container links as described here: [Set container links](https://docs.findologic.com/doku.php?id=integration_documentation:plugin:en:api:plentymarkets:plugin_configuration#set_container_links) |
| - | * Open the menu ''Plugins » Plugin overview''. | + | ## Template adaption |
| - | * Click on the plugin set where the ''Findologic plugin'' is installed. | + | |
| - | * Click on the ''Findologic plugin'' to get to the configuration page. | + | |
| - | * Choose ''Default container links'' from the side menu. | + | |
| - | * Activate the container named ''Findologic::CategoryItem.Promotion''. | + | |
| - | {{:integration_documentation:plentymarkets_ceres_en:container_en.png}} | + | * Open the menu ''Plugins » Plugin overview''. |
| + | * Click on the plugin set where the ''Findologic plugin'' is installed. | ||
| + | * Click on the ''Ceres plugin'' or your own theme to get to the configuration page. | ||
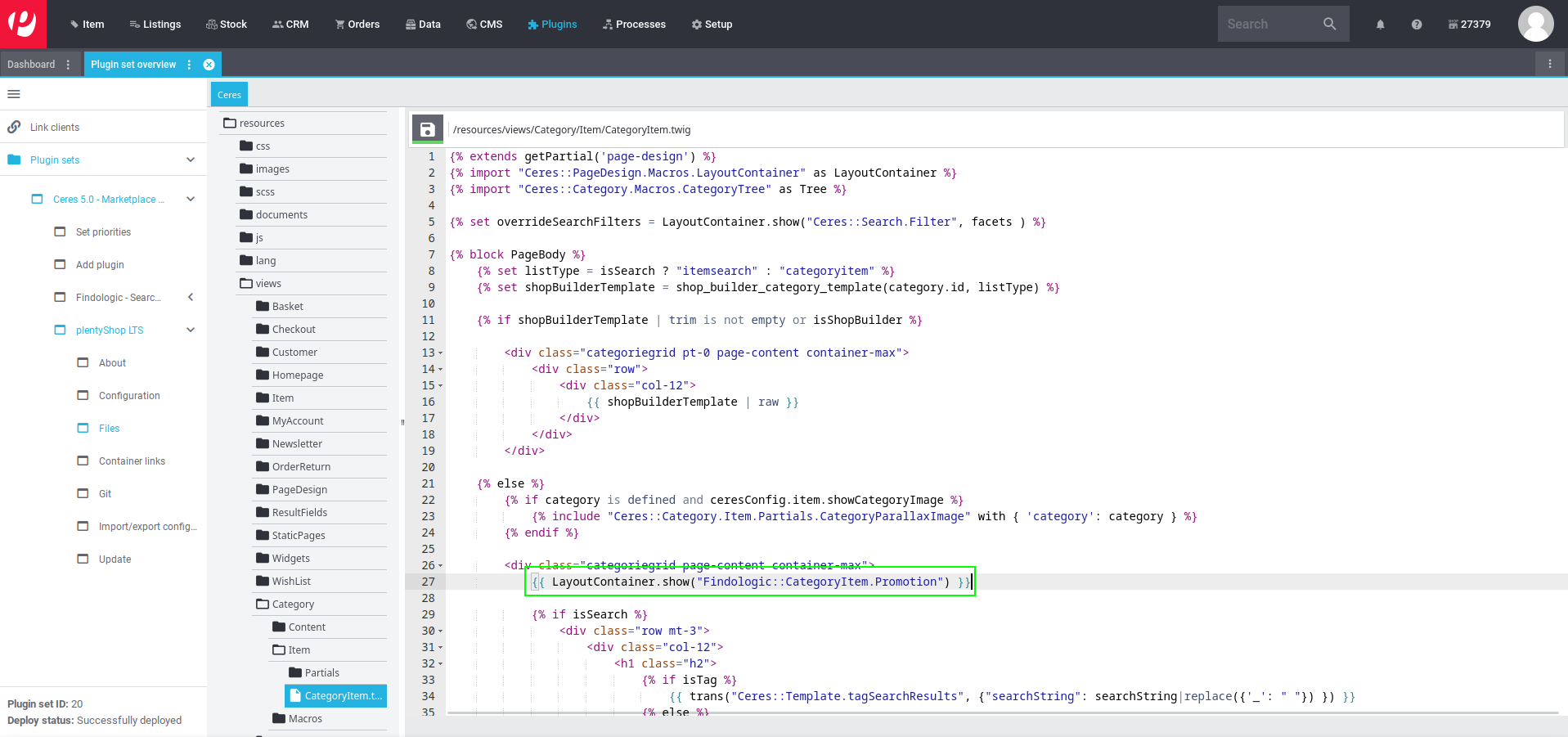
| + | * Add the following row to the file *resources/views/Category/Item/CategoryItem.twig*: | ||
| - | ==== Template adaption ==== | + | ```php |
| + | {{ LayoutContainer.show("Findologic::CategoryItem.Promotion") }} | ||
| + | ``` | ||
| - | * Open the menu ''Plugins » Plugin overview''. | + | </markdown> |
| - | * Click on the plugin set where the ''Findologic plugin'' is installed. | + | |
| - | * Click on the ''Ceres plugin'' or your own theme to get to the configuration page. | + | |
| - | * Add the following row to the file //resources/views/Category/Item/CategoryItem.twig//: | + | |
| - | + | ||
| - | <code php> | + | |
| - | LayoutContainer.show("Findologic::CategoryItem.Promotion") | + | |
| - | </code> | + | |
| <note>We recommend to add the file //resources/views/Category/Item/CategoryItem.twig// to your own theme, if you have one. If you add the row to the Ceres plugin itself, it will disappear after the next update.</note> | <note>We recommend to add the file //resources/views/Category/Item/CategoryItem.twig// to your own theme, if you have one. If you add the row to the Ceres plugin itself, it will disappear after the next update.</note> | ||
| - | {{:integration_documentation:plentymarkets_ceres_en:screenshot_2019-09-06_at_14.58.12.png}} | + | <markdown> |
| + | |||
| + |  | ||
| - | ---- | + | --- |
| - | * Add an eventlistener in the serviceprovider of the plugin to "IO.tpl.search" and "IO.tpl.category.item", which is loading "CategoryItem.twig": | + | * Add an eventlistener in the serviceprovider of the plugin to "IO.tpl.search" and "IO.tpl.category.item", which is loading "CategoryItem.twig": |
| - | {{:integration_documentation:plentymarkets_ceres_en:screenshot_2019-09-06_at_15.00.46.png}} | + |  |
| - | **Code2Copy:** | + | **Code2Copy:** |
| - | <code php> | + | ```php |
| public function boot(Twig $twig, Dispatcher $dispatcher, ConfigRepository $config) | public function boot(Twig $twig, Dispatcher $dispatcher, ConfigRepository $config) | ||
| { | { | ||
| - | $dispatcher->listen('IO.tpl.category.item', function (TemplateContainer $container) | + | $dispatcher->listen('IO.tpl.category.item', function (TemplateContainer $container) |
| - | { | + | { |
| - | $container->setTemplate('MyTheme::Category.Item.CategoryItem'); | + | $container->setTemplate('MyTheme::Category.Item.CategoryItem'); |
| - | }, self::PRIORITY); | + | }, self::PRIORITY); |
| - | + | | |
| - | $dispatcher->listen('IO.tpl.search', function (TemplateContainer $container) | + | $dispatcher->listen('IO.tpl.search', function (TemplateContainer $container) |
| - | { | + | { |
| - | $container->setTemplate('MyTheme::Category.Item.CategoryItem'); | + | $container->setTemplate('MyTheme::Category.Item.CategoryItem'); |
| - | }, self::PRIORITY); | + | }, self::PRIORITY); |
| } | } | ||
| - | </code> | + | ``` |
| + | </markdown> | ||