customer_account:guided_shopping
Guided Shopping
With this feature, you have the possibility to let your customers find the absolutely correct products by simply answering some questions. The questions are built by the filters from the imported data.
Parameter
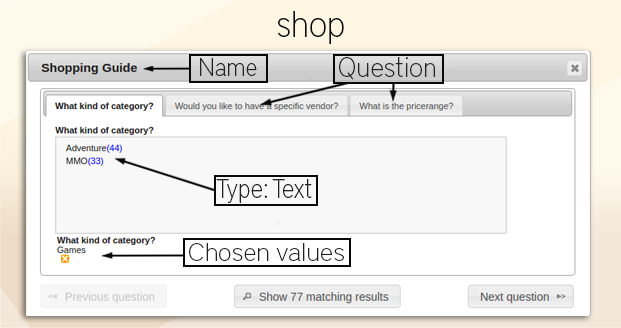
Name
The name serves as a first overview, as name-proposal for the implementation and as title of the shopping guide.
Category
The category, which can not be de-selected by the user, serves for a limitation of the products. (this is optional)
Add questions
You can choose the question based on the filters.
Chosen questions / Available questions
You can shift the existing questions via drag&drop.
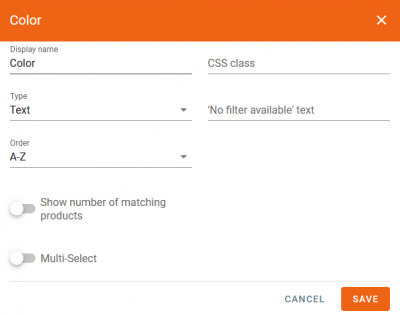
Configuring questions
Database name
The name of the field like it is given in the exported data.
Question
The wording of the question, how it should be shown in the shopping guide.
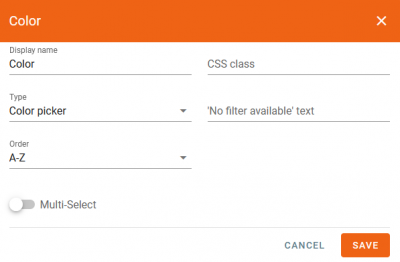
Type
Text filter Filter values will be shown as text.

Color filter Color filter values will be shown as color pickers.

If you want to have all colors displayed as color pickers, you maybe have to add colors in the configurator.
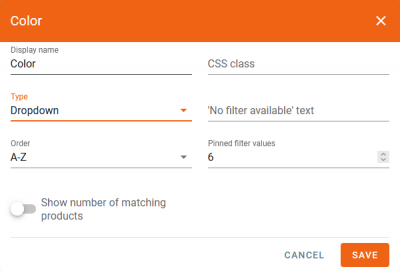
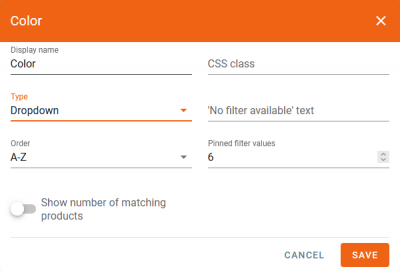
Dropdown Filter values will be shown as a dropdown-element.
- Pinned filter values are indicating, how many filter values are shown as text filters on top of the dropdown filter. The remaining possible filter values are listed in the dropdown filter. Possible values: integers > 0.

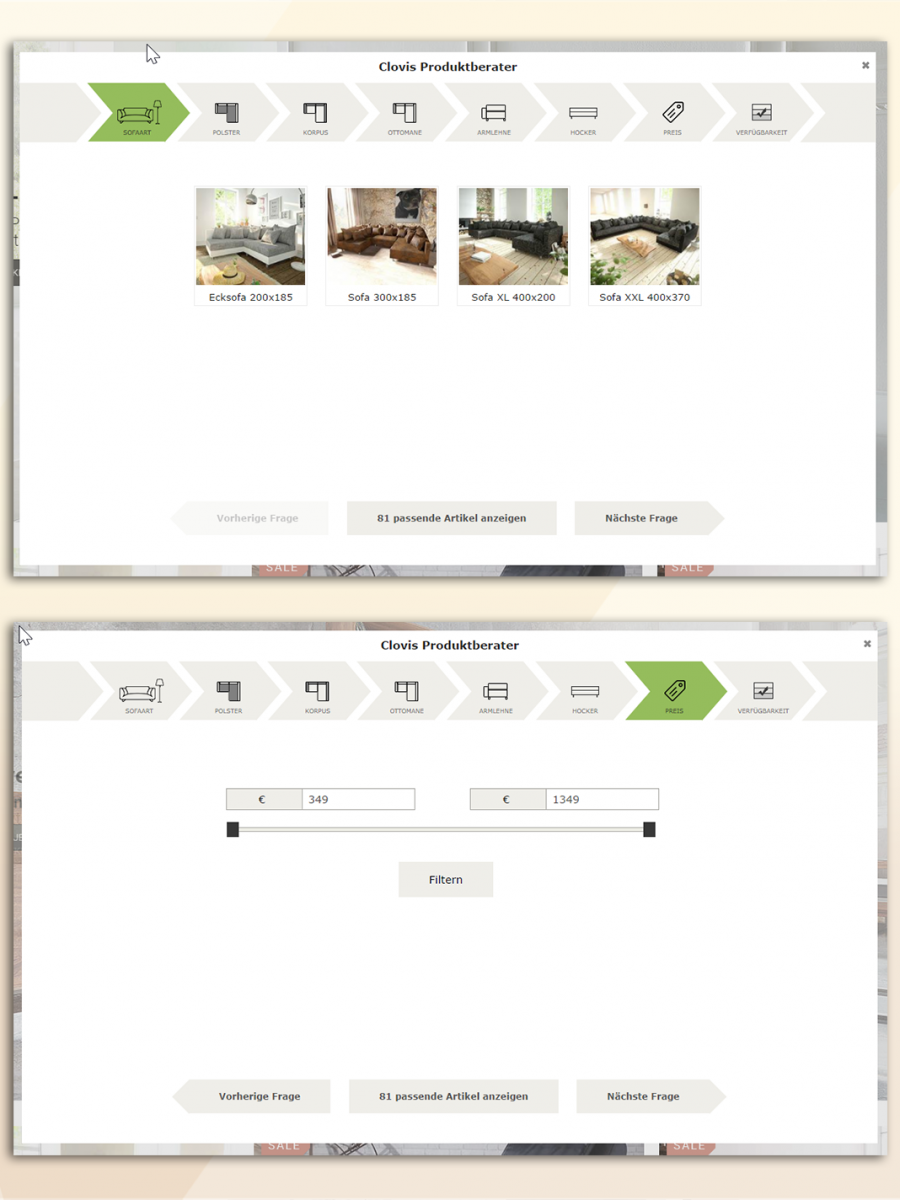
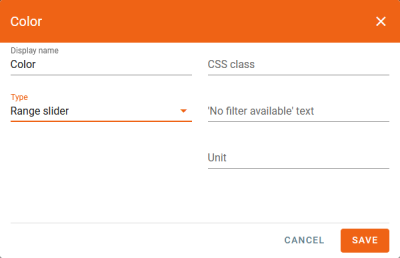
Range slider Filter values will be shown as a range slider. In order to use this type of filter, you must set numeric values as filter values for each attribute.
- Unit: Unit which should be shown after the filter value.

Additional options
The following options will be displayed, if the option is available for the chosen filter.

- CSS class: This CSS class will be assigned to the filter. It can be used to style the filters through custom CSS settings.
- 'No filter available' - text: This text will be displayed, in case no filter value is available and the filter is defined as 'main filter'.
- Order: Specifies the order of the filter values.
- A-Z: Lexicographical order.
- relevance: Sort by calculated relevance of the results.
- frequency: Sort by number of listed filter values.
- 0-9: Alphanumeric order.
- Multi-Select: If activated, the user is able to select multiple filter values
- Show number of matching products: Displays the number of articles per filter value in braces beside the filter value.
How guided shopping works
The shopping guide will be opened, if the user clicks on the implemented link in the shop template.
The user can answer the questions and display the articles matching his criteria in here. After clicking on the link of the results, the page containing the products and the corresponding filters, which have been preselected, will be shown.
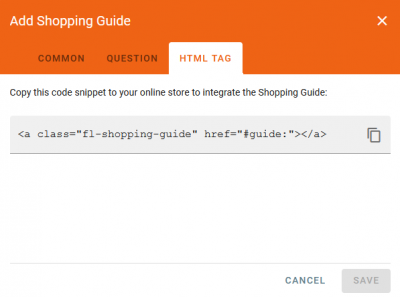
Implementation
HTML Tag - here you will find a code-snippet that can be implemented in the shop template, which generates a link to the shopping guide.

Compatibility
The shopping guide only works properly, if the latest version of the Smart Suggest is implemented.
Custom adaptions
Additional questions
If your question is not mentioned in our Helpcenter, please feel free to contact support@findologic.com.