integration_documentation:instant_frontend:shopping_guide
Shopping Guide
You can find this feature in the Customer Account → Instant Frontend → Shopping Guide.
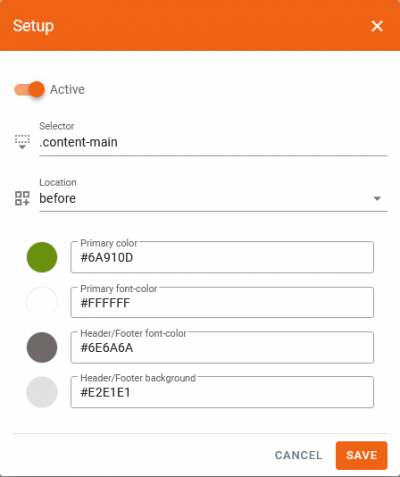
Setup
- Selector: Specify the selector where the Product List Page shoud be placed within the Website. Use a selector that covers most of the content (e.g. .fl-outer-container).
- Location: Set the location of the container. The following locations can be used:
- before: Displays Product List Page before the chosen selector.
- unordered List Itemafter: Displays Product List Page after the chosen selector.
- replace: Replaces the container (selector) with the Product List Page container.
- replaceContent: Replaces the content of the given container (selector).
- append: The Product List Page container will be appended within the set container (selector).
- prepend: The Product List Page container will be prepended within the set container (selector).
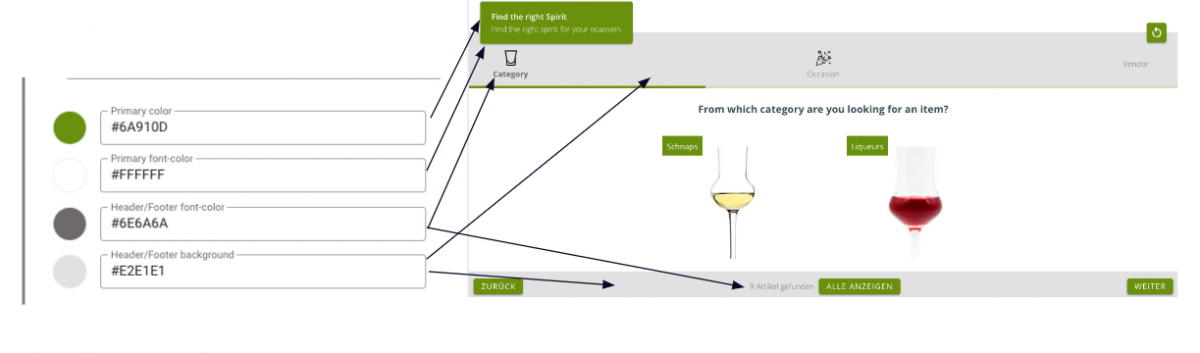
- Color: The following depiction shows how the colours will apply to the Shopping Guide.
Please be aware that those Settings are globally applied to all Shopping Guides.
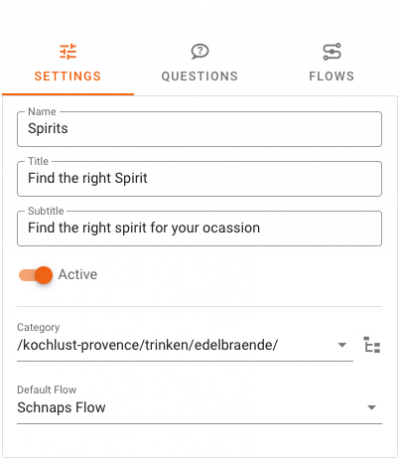
Settings
- Name: Give the Shopping Guide a proper Name
- Title: Specify the Title of the Shopping Guide. This will be displayed in the Shops Frontend.
- Subtitle: Add a Subtitle. This will be displayed in the Shops Frontend.
- Category: Specify on which Category the Shopping Guide should be triggered
- Default flow: Select the default flow that should be used for the Shopping Guide. According to the flow chosen you can specify the order of the Questions.
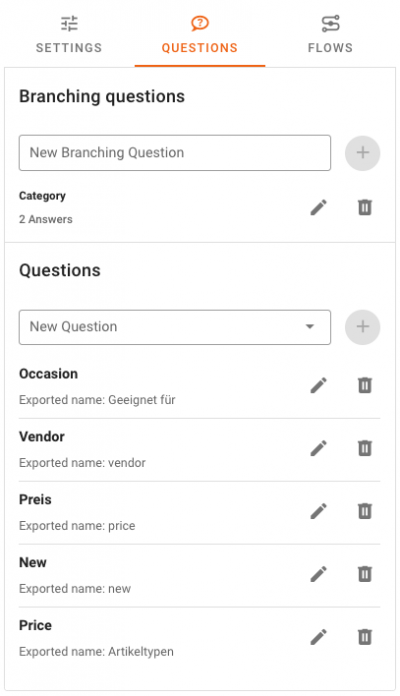
Questions
- Here we have different types of questions
- All of the questions that should be considered within the Shopping Guide can be added here
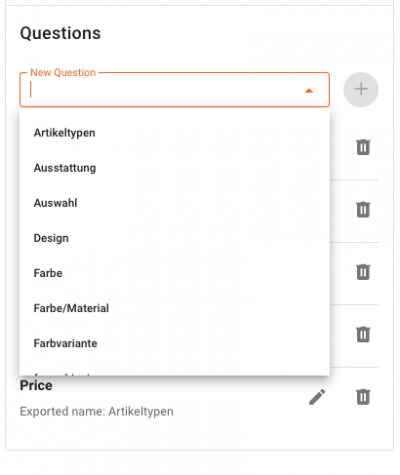
Add Questions
- Select an Attribute from the Dropdown
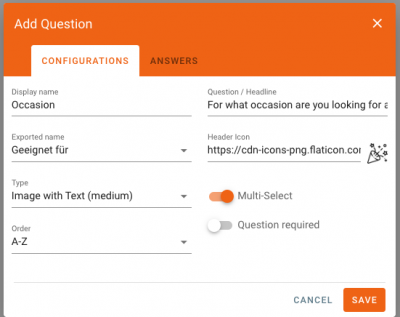
- Edit the question and set the configurations for the question
- Define a different Display Name
- Change the used Attribute for the question
- Unordered List ItemSelect how the filters/answers should be displayed in the flow
- Set the order that should applicable
- Define the question
- If needed add a Icon for the Header with an Image URL
- Define if multiple options can be used
- Define if the Question is required
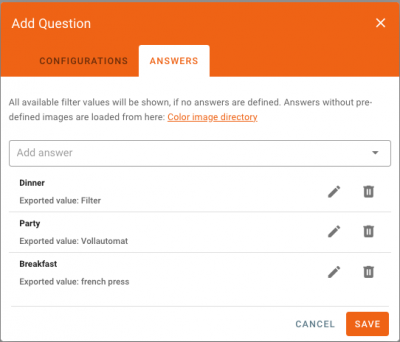
Add Answers
- From the dropdown you can specify the filter values that should be shown for the question
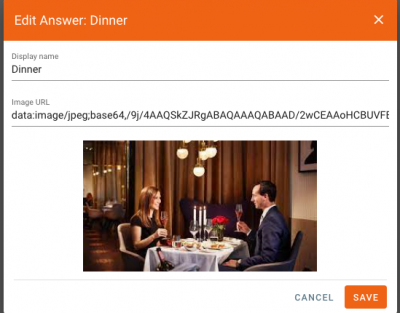
- Every answer can be edited with the following options:
- Display Name
- Set an Image URL if needed
Add branching questions (optional)
- Branching questions can help to guide a User in a certain direction with a different flow of questions
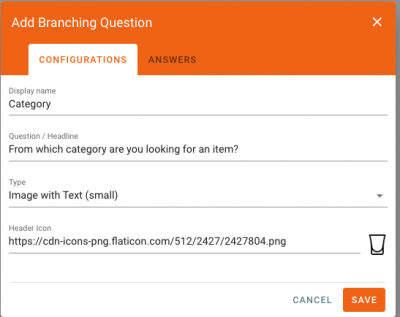
1. Configure the branching question
- Set a display name
- Add a question/headline
- Choose the displaying option that should be applied
- Add a Header Icon if needed
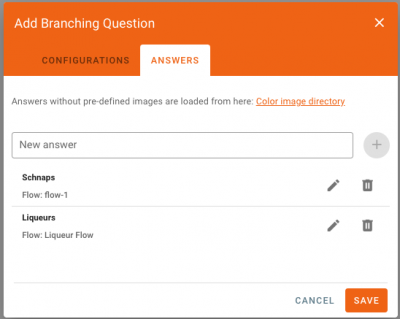
2. Move to answers
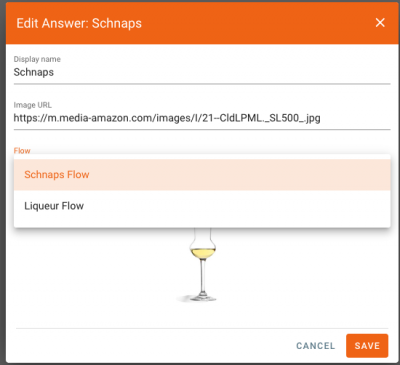
- Add/Edit an answer
- Set display name
- Add image Url for the attribute value
- Select which flow should be triggered after answering the question
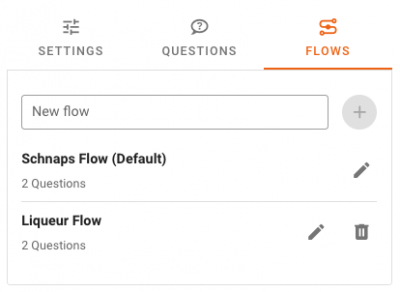
Flows
If a branching question is used you can specify within this section the flow that should be applied for the following questions. By default there is already one flow specified.
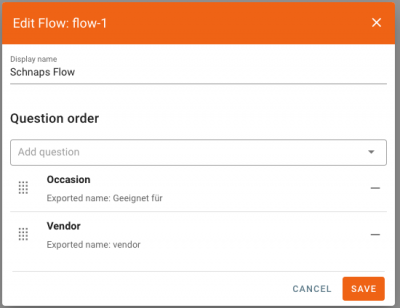
- Edit the flow
- Add the display name within the Account
- Add a question from the dropdown = all available questions for this Shopping Guide
- Change the order of the questions via Drag’n’Drop