xml_export_documentation:xml_format
Findologic XML export format
- If your are using XML-export for the data synchronization between your shop data and Findologic, the XML-data provided by you has to be formatted in the way that is described below.
- Unless you have an enterprise-contract the shop data will be imported by Findologic automated daily at a fixed time between 01:00 CET and 06:00 CET.
- Export script can be written with Findologic export library or by your own.
- You can find a detailed description of all available tags in our XML-patterns below.
- The latest XML scheme for validation can be found on Github: Findologic XML-Schema. Check your XML against the scheme and see if your export XML is valid: https://www.corefiling.com/opensource/schemaValidate.html
<?xml version=“1.0” encoding=“UTF-8”?>
[…] <summaries /> <descriptions /> <usergroups /> […]
Overview
| Item | Short Description | Tag required | Value required | Will be searched |
|---|---|---|---|---|
<?xml version=“…” encoding=“…”?> | Specifies the encoding | Yes | Yes | No |
<item id=“”> | Unique identifier | Yes | Yes | No |
<ordernumbers> | Article number, EAN or SKU | Yes | No | Yes |
<names> | Article name, as usually shown on the result page | Yes | Yes | Yes |
<summaries> | Summarized article description | Yes | No | Yes |
<descriptions> | Detailed article description | Yes | No | Yes |
<prices> | Current article price including taxes | Yes | Yes | filterable only |
<urls> | URL to the article page, must be absolute | Yes | Yes | No |
<images> | URL to the article image, must be absolute. | Yes | No | No |
<keywords> | Keywords linked to current article | Yes | No | Yes |
<usergroups> | Visibility of article, i.e. only visible to the exported usergroups | Yes | No | No |
<bonuses> | Bonus value to rank certain articles higher than others | No | No | No |
<salesfrequencies> | Amount of sold items of this article | Yes | No | No |
<dateAddeds> | Date current article was added | Yes | No | No |
<sorts> | Value for custom sorting of search results | No | No | No |
<visibilities> | Indicates the visibility of all/some products | No | No | No |
<attributes> | Article categories and attributes. Will be filters | Yes | Yes | Yes, also filterable |
<properties> | Additional information of article to be shown on search result listing | Yes | Yes | No |
| Attributes and properties in XML-feed | ||||
| Using properties for product variants in search results |
Wrapper
<?xml version="1.0" encoding="UTF-8"?> <findologic version=""> <items start="" count="" total=""> <item id=""> [...] </item> <item id=""> [...] </item> [...] </items> </findologic>
<findologic>has to have the attributeversioncontaining the version of the format.<items>gives information about the start-pointer (start), how many products are exported per step (count) and how many products exists in the shop in total (total). For more information see Export<items>may contain 1+<item>-tags.
You can find the information about how to setup our export library on our Github wiki page.
item
[...] <item id=""> [...] </item> [...]
<item>holds all the information for a single item, identified by a unique ID.- Every information in the
<item>-tag can be general (nousergroup-attribute) or limited to a single usergroup via theusergroup-attribute. The general information is only shown if there is no specific information for the usergroup of the specific user.
Creating an item with our export library is that simple.
ordernumbers
[...] <allOrdernumbers> <ordernumbers> <ordernumber><![CDATA[]]></ordernumber> <ordernumber><![CDATA[]]></ordernumber> </ordernumbers> <ordernumbers usergroup=""> <ordernumber><![CDATA[]]></ordernumber> </ordernumbers> [...] </allOrdernumbers> [...]
<allOrdernumbers>contains 1+<ordernumbers>-tags, distinguished via the usergroup-attribute.<ordernumbers>contains 1+<ordernumber>-tags.<ordernumber>contains an article-number like internal arcticle number, EAN, ISBN, …
Creating an ordernumber element with libflexport.
names
[...] <names> <name><![CDATA[]]></name> <name usergroup=""><![CDATA[]]></name> [...] </names> [...]
<names>contains 1+<name>-tags, distinguished via the usergroup-attribute.<name>contains the title of the product.
Creating a name element with libflexport.
summaries
[...] <summaries> <summary><![CDATA[]]></summary> <summary usergroup=""><![CDATA[]]></summary> [...] </summaries> [...]
<summaries>contains 1+<summary>-tags, distinguished via the usergroup-attribute.<summary>contains the short-summary of the product.- We recommend to remove all HTML tags from the summary, e. g. <div>, <p>, <table>.
Creating a summary element with libflexport.
descriptions
[...] <descriptions> <description><![CDATA[]]></description> <description usergroup=""><![CDATA[]]></description> [...] </descriptions> [...]
<descriptions>contains 1+<description>-tags, distinguished via the usergroup-attribute.<description>contains the long-description of the product.- We recommend to remove all HTML tags from the description, e. g. <div>, <p>, <table>.
Creating a description element with libflexport.
prices
[...] <prices> <price><![CDATA[]]></price> <price usergroup=""><![CDATA[]]></price> [...] </prices> [...]
<prices>contains 1+<price>-tags, distinguished via the usergroup-attribute.<price>contains the price of the product in the format99.99.
“.” as decimal seperator.
Creating a price element with libflexport.
urls
[...] <urls> <url><![CDATA[]]></url> <url usergroup=""><![CDATA[]]></url> [...] </urls> [...]
<urls>contains 1+<url>-tags, distinguished via the usergroup-attribute.<url>contains the URL of the product with leadinghttp[s], which leads the user to the product-detail-page.
Creating an url element with libflexport.
images
[...] <allImages> <images> <image><![CDATA[]]></image> </images> <images usergroup=""> <image><![CDATA[]]></image> </images> [...] </allImages> [...]
<allImages>contains 1+<images>-tags, distinguished via the usergroup-attribute.<images>contains 1+<image>-tags.<image>contains an URL of an image.- If there is no image for a product, the shop-specific “No Image Available” should be exported.
Creating an image element with libflexport.
keywords
[...] <allKeywords> <keywords> <keyword><![CDATA[]]></keyword> <keyword><![CDATA[]]></keyword> [...] </keywords> <keywords usergroup=""> <keyword><![CDATA[]]></keyword> [...] </keywords> [...] </allKeywords> [...]
<allKeywords>contains 1+<keywords>-tags, distinguished via the usergroup-attribute.<keywords>contains 1+<keyword>-tags.<keyword>contains a single keyword of the product.
Creating a keyword element with libflexport.
usergroups
[...] <usergroups> <usergroup><![CDATA[]]></usergroup> <usergroup><![CDATA[]]></usergroup> [...] </usergroups> [...]
<usergroup>contains 1+<usergroup>-tags.<usergroup>contains a usergroup to which the item is visible.<usergroup>the usergroup used as a third parameter in the Findologic-Snippet (after shopkey) has to have the exact same wording as the usergroup that is used in the data feed.
Using usergroups to set the visibility of items
- If no
<usergroup>is requested, all items are returned. - If a
<usergroup>is requested, only items with a matching<usergroup>are returned.- Example: If a Usergroup is set by usergrouphash=“employee” →
<usergroup><![CDATA[employee]]> </usergroup>only products for which this usergroup is set are visible.
- Unknown
<usergroups>is ignored, so that when requesting an unknown<usergroup>all items are visible.
Using <usergroups> to set the visibility of single information relevant for a returned item
- By using the
<usergroups>-tag you can set specific images, keywords, price etc. - By using the
<usergroup>attribute within XML tags, you can set specific item information for given<usergroups>. - If no
<usergroup>is requested the default (non-usergroup) value is used for all tags. Therefore default (non-usergroup) tags are required for all elements in the data feed. - If a
<usergroup>is requested the usergroup-specific value is used for all tags.- Example: If the usergrouphash=“ employee ” is used →
<name usergroup=“employee ”><![CDATA[Internal product title]]></name>the name set for this usergroup is used.
- If an item has no usergroup-specific value for a tag then the default (non-usergroup) value is used.
- Example: request usergrouphash=“employee” →
<names><name><![CDATA[Product title]]></name><name usergroup=“b2b”><![CDATA[B2B product title]]></name></names> → “Product title“is used, cause this represents the default (non-usergroup) info.
<property> tags are defined at <properties> level. Usergroup-specific <property> tags are not merged with default <property> tags, therefore for each usergroup all the <property> tags for this usergroup must be exported.
- To keep the export small, usergroup-specific tags should only be exported when they are different from the default (non-usergroup) tag.
<Attributes>cannot be usergroup-specific and therefore cannot be exported with a<usergroup>attribute.
Recommendation
- In case of more than 128
<usergroups>, please contact support@findologic.com, in order to adjust default settings. - To avoid potential misunderstandings, preferably use alphanumeric values for usergroups (e.g.
18plus,B2B).
Creating an <usergroup> element with libflexport.
bonuses
[...] <bonuses> <bonus><![CDATA[]]></bonus> <bonus usergroup=""><![CDATA[]]></bonus> [...] </bonuses> [...]
<bonuses>contains 1+<bonus>-tags, distinguished via the usergroup-attribute.<bonus>contains a bonus value (between -0.9 and 3) to lower or raise the ranking of a product in general.
Creating a bonus element with libflexport.
salesfrequencies
[...] <salesFrequencies> <salesFrequency><![CDATA[]]></salesFrequency> <salesFrequency usergroup=""><![CDATA[]]></salesFrequency> [...] </salesFrequencies> [...]
<salesFrequencies>contains 1+<salesFrequency>-tags, distinguished via the usergroup-attribute.<salesFrequency>contains a non-negative integer value for the salesfrequency which can be used for sorting.- If you want your default order to be dynamically calculated including the exported
<salesFrequency>-values, please contact our support team.
Creating a salesfrequency element with libflexport.
dateaddeds
[...] <dateAddeds> <dateAdded><![CDATA[]]></dateAdded> <dateAdded usergroup=""><![CDATA[]]></dateAdded> [...] </dateAddeds> [...]
<dateAddeds>contains 1+<dateAdded>-tags, distinguished via the usergroup-attribute.<dateAdded>contains the date and time, when this item was added to the store.- The value can be used for sorting, to list the most recent items first.
- The XML datatype is
xs:dateTime, a valid value is2002-05-30T09:30:10 - If only the date, but not the time is available, the time can be set to midnight, eg.
2002-05-30T00:00:00
Creating a dateadded element with libflexport.
sorts
[...] <sorts> <sort><![CDATA[]]></sort> <sort usergroup=""><![CDATA[]]></sort> [...] </sorts> [...]
<sorts>contains 1+<sort>-tags, distinguished via the usergroup-attribute.<sort>contains a custom integer value which can be used for sorting.- If you want your default order to be dynamically calculated including the exported
<sort>-values, please contact our support team. - You should not use negative values as
<sort>-values.
Creating a sort element with libflexport.
visibilities
[...] <visibilities> <visibile><![CDATA[]]></visibile> <visibile usergroup=""><![CDATA[]]></visibile> [...] </visibilities> [...]
<visibilities>contains 1+ <visible>-tags, distinguished via the usergroup-attribute.<visible>must contain lowercase true (or 1 as a replacement) for visible initial state or lowercase false (or 0 as a replacement) for invisible initial state.- The default value of the default visible element (non-usergroup) is true if it did not exist.
- The default value of a visible element with the usergroup tag is the same value of the default visible element if it did not exist.
- If the visible element value is blank or one of the values (True, faLse, yes, no, -1 ….) , this will cause validation errors.
Creating a sort element with libflexport.
attributes
[...] <allAttributes> <attributes> <attribute> <key><![CDATA[value]]></key> <values> <value><![CDATA[value]]></value> <value><![CDATA[value]]></value> [...] </values> </attribute> [...] </attributes> </allAttributes> [...]
<allAttributes>contains 1<attributes>-tag.- The
<attributes>-tag must NOT have anusergroup-attribute.
<attributes>contains 1+<attribute>-tags.<attribute>contains a key/value set with 1<key>-tag identifying the attribute and 1+<value>-tags setting the values for the attribute.- Attributes are used in filters, navigation, shopping guides and for search-queries.Here you can find our documentation about filter configuration.
- If you use a slider, do not export the values like this: 100 cm. Correct: 100. You can set the unit in the filter configuration in the Findologic customer account. If you export 100 cm it is not possible to use the range slider for this filter, because the range slider is only able to work with numeric values.
- We recommend the following as a standard:
- cat: CDATA (e.g.
Sneakers_Menan article in the category “Sneakers” and in the subcategory “Men”) - cat_url: CDATA (e.g. for the category http://www.shop.de/sneakers/men.html the correct cat_url is
/sneakers/men.html) - vendor: CDATA (e.g.
Adidas)
Creating an attribute element with libflexport.
<attributes><attribute><key><value>
cat_url examples
In order to use Findologic Navigation with Direct Integration, the tag cat_url has to be added with the category path to the <attributes>-tag. If a product is shown in several categories, all paths have to be exported.
For example for a product, which is assigned to the following categories …
… these cat_url's-values should be added to the <attributes>-tag.
<allAttributes> <attributes> <attribute> <key><![CDATA[cat_url]]></key> <values> <value><![CDATA[/presents]]></value> <value><![CDATA[/presents/champagne]]></value> <value><![CDATA[/wedding-presents]]></value> <value><![CDATA[/jacken&maentel]]></value> <value><![CDATA[/de/geschenke/champagner]]></value> <value><![CDATA[/en/presents/]]></value> </values> </attribute> [...] </attributes> </allAttributes>
cat_url's have to be exported as relative paths.
cat_url's and sub-cat_url's for the main- and sub-categories, that an article is assigned to.
/ at the end of the cat_url needs to be included if the category pages of your shop are ending with a /.
properties
[...] <allProperties> <properties> <property> <key><![CDATA[value]]></key> <value><![CDATA[value]]></value> </property> <property> <key><![CDATA[value]]></key> <value><![CDATA[value]]></value> </property> [...] </properties> <properties usergroup=""> <property> <key><![CDATA[value]]></key> <value><![CDATA[value]]></value> </property> <property> <key><![CDATA[value]]></key> <value><![CDATA[value]]></value> </property> [...] </properties> [...] </allProperties> [...]
Creating a property element with libflexport.
<allProperties>contains 1+<properties>-tags, distinguished via the usergroup-attribute.<properties>contains 1+<property>-tags.<property>contains a key/value set with 1<key>-tag identifying the property and 1<value>-tag setting the value for the property.<properties>contains every information irrelevant to the search itself but relevant for displaying the products in the shop.<properties>can contain ausergroupattribute.- If
usergroupis given in the request, only the properties explicitly exported for thisusergroupwill be returned - If a
usergroupis given in the request, but no<properties/>are exported for thisusergroup, the default<properties/>are returned (ie. the<properties/>withoutusergroup)- Note: The whole
<properties>-block without a usergroup is used as default in case no<properties>-block for the requested usergroup exists. In case a<properties>-block exists for the requested usergroup, but a certain<property>is missing, no default-value is available.
- Following
<property>Keys are not allowed for use:ordernumberimage[0-9]+thumbnail[0-9]+
- We recommend the following as a standard:
- Novelty: 0/1
- Sale: 0/1
- Free_shipping: 0/1
- Logo: CDATA (e.g. 'http://www.shop.de/logos/vendor_logo.jpg')
- Availability: CDATA (e.g. '<span class=“green”>10</span>')
- Delivery_time: CDATA (e.g. '<span class=“yellow”>5-9 days</span> if ordered today')
- Rating_value: Numeric (e.g. '4.5'; what is the rating of the product)
- Rating_amount: Numeric (e.g. '10'; how many people rated the product)
- Discount: Numeric (e.g. '10' to display ”-10 %“ or '12.90' to display ”-12,90 €“)
- Basic_rate_price: Numeric (e.g. '99.9')
- Basic_rate_unit: CDATA (e.g. '100g')
<properties><property><key><value>
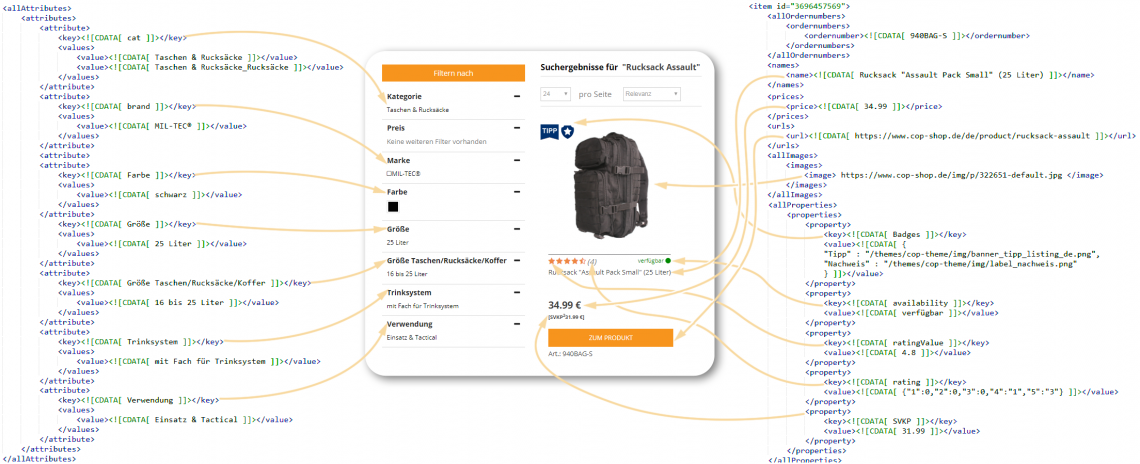
Attributes and properties in XML-feed
Main differences between attributes and properties is:
- Attributes are filters, properties are additional information on search results
- Attributes can have several values, properties can have only one value.
Here is map of HTML-template with one product in results at the right side and filters at the left side.
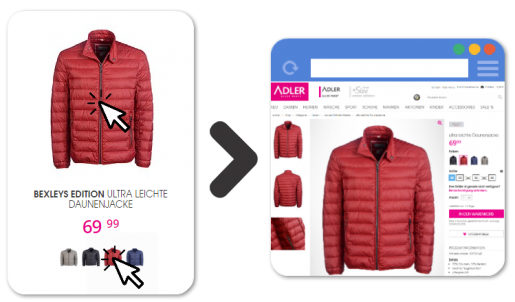
Using properties for product variants in search results
If you want to show different variations (colors, sizes etc.) of a certain product in your shop and you want to display those variants in specific product-cards on the search result page, it can be realized by following the steps described below (example for colors):
Functionality:
- All color-variants displayed for parent (master)-product.
- While hovering over the variant picture - appropriate image should be displayed.
- By click on a color-variant or on an image the page of the product with the right color should be opened.
How the XML should look like:
You have to provide an appropriate property (for example “variants”) for every parent-product by using a JSON-string. Here is an example of this property:
[...] <allProperties> <properties> <property> <key>variants</key> <value><![CDATA[ { "Mud" : { "VariantIconPic" : "https://www.shop.com/media/jacket_mud_variant_icon.jpg", "productPic" : "https://www.shop.com/media/jacket_mud_variant_pic.jpg", "productUrl" : "https://www.shop.com/jacket_mud" }, "Black" : { "VariantIconPic" : "https://www.shop.com/media/jacket_black_variant_icon.jpg", "productPic" : "https://www.shop.com/media/jacket_black_variant_pic.jpg", "productUrl" : "https://www.shop.com/jacket_black" }, "Red" : { "VariantIconPic" : "https://www.shop.com/media/jacket_red_variant_icon.jpg", "productPic" : "https://www.shop.com/media/jacket_red_variant_pic.jpg", "productUrl" : "https://www.shop.com/jacket_red" }, "Navy" : { "VariantIconPic" : "https://www.shop.com/media/jacket_navy_variant_icon.jpg", "productPic" : "https://www.shop.com/media/jacket_navy_variant_pic.jpg", "productUrl" : "https://www.shop.com/jacket_navy" } } ]]></value> </property> </properties> </allProperties> [...]
Example XML
- findologic.xml
<?xml version="1.0" encoding="UTF-8"?> <findologic version="1.0"> <items start="10" count="1" total="30"> <item id="01120c948ad41a2284ad9f0402fbc7d"> <allOrdernumbers> <ordernumbers> <ordernumber>277KTL</ordernumber> <ordernumber>4987123846879</ordernumber> </ordernumbers> <ordernumbers usergroup="LNrLF7BRVJ0toQ=="> <ordernumber>377KTL</ordernumber> </ordernumbers> <ordernumbers usergroup="PN3enVBRVH0To(/"> <ordernumber>577LTK</ordernumber> </ordernumbers> </allOrdernumbers> <names> <name>Adidas Sneaker</name> <name usergroup="LNrLF7BRVJ0toQ==">Adidas Men's Sneaker</name> <name usergroup="PN3enVBRVH0To(/">Adidas Women's Sneaker</name> </names> <summaries> <summary>A cool and fashionable sneaker</summary> <summary usergroup="LNrLF7BRVJ0toQ==">A cool and fashionable sneaker for men</summary> <summary usergroup="PN3enVBRVH0To(/">A cool and fashionable sneaker for women</summary> </summaries> <descriptions> <description>With this sneaker you will walk in style. It's available in green and blue.</description> <description usergroup="LNrLF7BRVJ0toQ==">With this men's sneaker you will walk in style. It comes in various sizes and colors.</description> <description usergroup="PN3enVBRVH0To(/">With this women's sneaker you will walk in style. It comes in various sizes and colors.</description> </descriptions> <prices> <price>44.8</price> <price usergroup="LNrLF7BRVJ0toQ==">42.9</price> <price usergroup="PN3enVBRVH0To(/">39.9</price> </prices> <urls> <url>https://www.store.com/sneakers/adidas.html</url> <url usergroup="LNrLF7BRVJ0toQ==">https://www.store.com/sneakers/mens/adidas.html</url> <url usergroup="PN3enVBRVH0To(/">https://www.store.com/sneakers/women/adidas.html</url> </urls> <allImages> <images> <image>https://www.store.com/images/277KTL.png</image> </images> <images usergroup="LNrLF7BRVJ0toQ=="> <image>https://www.store.com/images/277KTL.png</image> </images> <images usergroup="PN3enVBRVH0To(/"> <image>https://www.store.com/images/577LTK.png</image> </images> </allImages> <allAttributes> <attributes> <attribute> <key>cat</key> <values> <value>Sneakers_Men</value> <value>Sneakers_Women</value> <value>Specials_Sale</value> </values> </attribute> <attribute> <key>cat_url</key> <values> <value>/sneakers/men</value> <value>/sneakers/women</value> <value>/specials/sale</value> </values> </attribute> <attribute> <key>vendor</key> <values> <value>Adidas</value> </values> </attribute> <attribute> <key>color</key> <values> <value>green</value> <value>blue</value> </values> </attribute> </attributes> </allAttributes> <allKeywords> <keywords> <keyword>fashion</keyword> <keyword>cool product</keyword> </keywords> <keywords usergroup="LNrLF7BRVJ0toQ=="> <keyword>fashion</keyword> <keyword>cool product</keyword> <keyword>mens</keyword> </keywords> <keywords usergroup="PN3enVBRVH0To(/"> <keyword>fashion</keyword> <keyword>cool product</keyword> <keyword>women</keyword> </keywords> </allKeywords> <usergroups> <usergroup>LNrLF7BRVJ0toQ==</usergroup> <usergroup>PN3enVBRVH0To(/</usergroup> </usergroups> <bonuses> <bonus>3</bonus> <bonus usergroup="LNrLF7BRVJ0toQ==">5</bonus> <bonus usergroup="PN3enVBRVH0To(/">5</bonus> </bonuses> <salesFrequencies> <salesFrequency>15</salesFrequency> <salesFrequency usergroup="LNrLF7BRVJ0toQ==">5</salesFrequency> <salesFrequency usergroup="PN3enVBRVH0To(/">8</salesFrequency> </salesFrequencies> <dateAddeds> <dateAdded>2020-05-30T09:30:10</dateAdded> <dateAdded usergroup="LNrLF7BRVJ0toQ==">2020-07-30T00:00:00</dateAdded> <dateAdded usergroup="PN3enVBRVH0To(/">2020-06-30T00:00:00</dateAdded> </dateAddeds> <sorts> <sort>5</sort> <sort usergroup="LNrLF7BRVJ0toQ==">7</sort> <sort usergroup="PN3enVBRVH0To(/">6</sort> </sorts> <allProperties> <properties> <property> <key>sale</key> <value>1</value> </property> <property> <key>novelty</key> <value>0</value> </property> <property> <key>logo</key> <value>http://www.shop.de/vendor.png</value> </property> <property> <key>availability</key> <value><![CDATA[<span style="color: green;">3 days</span>]]></value> </property> <property> <key>old_price</key> <value>99.9</value> </property> <property> <key>Basic_rate_price</key> <value>44.8</value> </property> </properties> <properties usergroup="LNrLF7BRVJ0toQ=="> <property> <key>sale</key> <value>0</value> </property> <property> <key>novelty</key> <value>0</value> </property> <property> <key>logo</key> <value>http://www.shop.de/vendor.png</value> </property> <property> <key>availability</key> <value><![CDATA[<span style="color: green;">3 days</span>]]></value> </property> <property> <key>old_price</key> <value>99.9</value> </property> <property> <key>Basic_rate_price</key> <value>44.8</value> </property> </properties> <properties usergroup="PN3enVBRVH0To(/"> <property> <key>sale</key> <value>1</value> </property> <property> <key>novelty</key> <value>0</value> </property> <property> <key>logo</key> <value>http://www.shop.de/vendor.png</value> </property> <property> <key>availability</key> <value><![CDATA[<span style="color: green;">3 days</span>]]></value> </property> <property> <key>old_price</key> <value>99.9</value> </property> <property> <key>Basic_rate_price</key> <value>44.8</value> </property> </properties> </allProperties> </item> </items> </findologic>